En esta primera parte, desarrollaremos un ejemplo práctico de cómo crear una Rest Api utilizando Node.js y MySQL. A lo largo del proyecto, utilizaremos el framework Express y otros módulos de Node.js para crear un CRUD completo y aprender a utilizar código moderno de JavaScript. Es importante tener conocimientos previos de Node.js, Express, objetos JSON y bases de MySQL para seguir el proyecto con comodidad. En el siguiente ejemplo, veremos cómo funcionan estos conceptos juntos para crear una Rest api que se comunica con una base de datos y puede ser desplegada en un servidor real utilizando Namecheap.
Antes de empezar con este ejemplo práctico, es importante tener algunas bases para poder seguirlo cómodamente. Primero, es necesario tenerlo instalado en nuestro computador Si no lo tienes, descárgalo aquí. Node.js, es un entorno de ejecución de JavaScript en el lado del servidor. También se necesita saber cómo utilizar el framework llamado Express para crear nuestro backend de forma sencilla, así como conocer los objetos JSON, que son un formato utilizado para el intercambio de datos. Por último, es importante tener algunos conocimientos de MySQL, como por ejemplo, cómo ejecutar algunas consultas. Aunque no se usará nada avanzado de MySQL en este ejemplo, es fundamental tener algunas bases para comprender el proyecto desde cero.
Antes de comenzar, proporcionaremos una explicación sencilla de lo que vamos a crear en este ejemplo.
Creando una Rest api utilizando Node.js
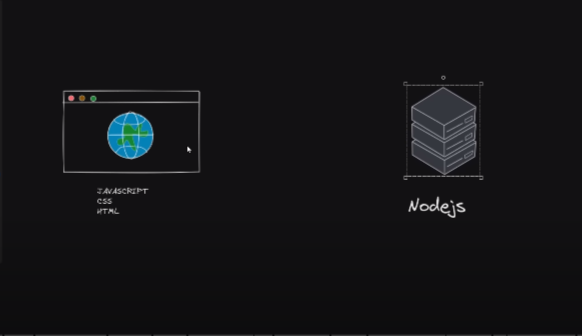
Primero vamos a entender cómo funcionan las aplicaciones web, tenemos que saber que estamos trabajando con el modelo cliente-servidor. Es decir, aplicaciones de navegador que se comunican con aplicaciones de servidor. Esto se conoce como frontend y backend. Cuando hablamos de Rest api, estamos hablando de aplicaciones de backend.
Para desarrollar este tipo de aplicaciones tenemos varias opciones. En el frontend podemos utilizar JavaScript, CSS y HTML, que nos servirá para desarrollar la interfaz, pero en el backend por lo general no se utilizan esos lenguajes. Se utilizan lenguajes como por ejemplo C#, Go, Java, Python, entre otros, También se podría estar utilizando JavaScript a través de Node.js. Este es un programa que nos permite crear un código de servidor. De esta forma vamos a tener la posibilidad de tener una aplicación de servidor escrito completamente con JavaScript.

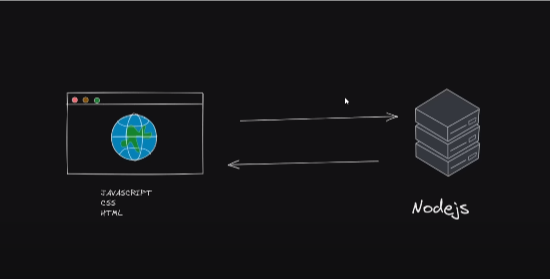
Entonces de esta forma, Vamos a poder tener una aplicación de servidor escrita con JavaScript, Y una aplicación frontend también hecha con JavaScript, Ahora para comunicarlas, vamos a estar utilizando el protocolo de la web, qué es el protocolo HTTP.
Comunicación HTTP en la Rest api utilizando Node.js
El protocolo HTTP consiste en, qué aplicaciones de servidor pueden estar escuchando aplicaciones de cliente. Esto significa que una aplicación cliente, puede solicitar datos a una aplicación de servidor y la aplicación de servidor le responde algo.
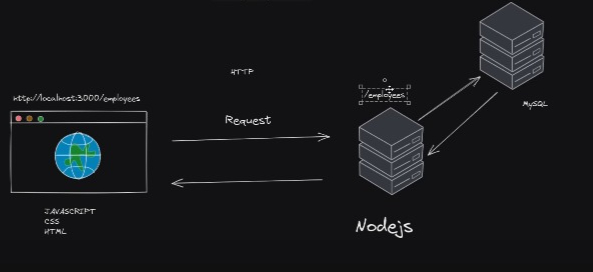
La siguiente imagen es una aplicación cliente-servidor.

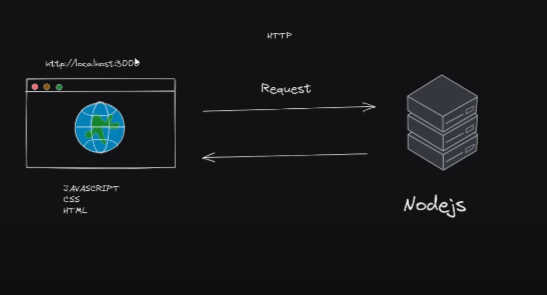
Para poder hacer funcionar esto, tendremos que utilizar el protocolo HTTP, que consiste en que el cliente solicita algo al servidor, y a esa petición se le conoce comúnmente como REQUEST que en español significa petición. Esta petición viaja a través de un nombre, es decir, que en la aplicación cliente tiene haber algo en la barra de direcciones, por ejemplo: http://localhost:3000/empleados

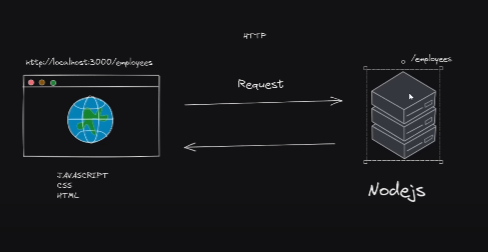
En esta imagen la aplicación cliente está pidiendo una lista de empleados al servidor, de esta forma la URL va a viajar al servidor para procesarse.
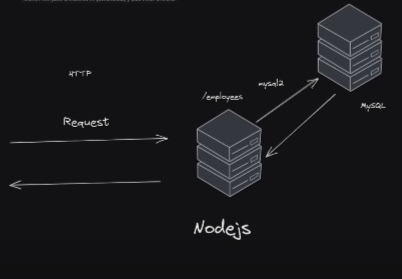
Ahora el servidor también tiene que estar preparado para poder escuchar esa URL, Entonces del lado del servidor también vamos a poner que cuando visiten esa URL se va a procesar algo. El servidor para procesar esa petición, lo que hace es comunicarse con una base de datos. Porque el servidor no almacena datos, solo procesa peticiones o consultas.

Conexión a base de datos en la Rest api utilizando Node.js
Para poder almacenar datos tenemos que crear una base de datos. Una base de datos típica que podemos usar en la web son bases de datos SQL y NO-SQL.
Las opciones de base de datos son MongoDB, SQL-SERVER, MySQL, Oracle y muchas otras. En este ejemplo práctico tenemos que tener en cuenta que el único propósito de MySQL es guardar datos. Con esto en cuenta tenemos que hacer una consulta a ese programa, entonces lo que va a hacer Node.js, es consultar a MySQL.
MySQL irá a buscar en sus registros y cuando termine de buscar devolverá la respuesta a Node.js, Es decir, que si ha encontrado datos se los va a devolver, o si no ha encontrado nada, seguramente le va a devolver algún tipo de mensaje, pero lo importante es que se están comunicando.

Para que esta comunicación tenga efecto, se va a estar utilizando un driver de conexión que en nuestro caso vamos a estar utilizando un módulo que se llama mysql. Este es un módulo de node.js que nos va a permitir comunicarnos con nuestra base de datos, además, nos va a permitir hacer las consultas SQL.
Hasta este momento ya entendemos qué es lo que va a ser nuestra aplicación cliente, de hecho para tener una idea más clara de lo que vamos a estar desarrollando implica solamente al backend:

Creación de endpoints en la Rest api utilizando Node.js
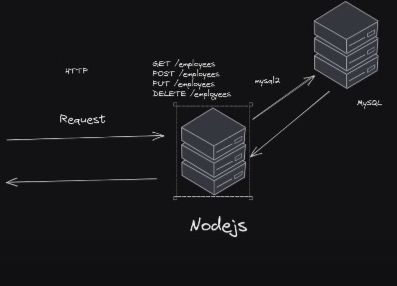
Esta forma de estar creando URLs que el servidor va a escuchar, se conoce como el concepto de Rest api. En la práctica este concepto consiste en estar creando URLs que nos permitan hacer diferentes tipos de consultas. Es decir, cómo nombrarlas o cómo vamos a estar solicitándolas. Por ejemplo, si queremos hacer una consulta al servidor Como escuchar las consultas a / empleados, Esto significa que el servidor va a consultar esa ruta a la base de datos, La base de datos va a responder y cuando responda, el servidor a su vez, se lo va a responder al cliente. Esto se llama petición o REQUEST, Por lo general para solicitar datos a una Rest api, hay que hacer una petición GET, esto es parte del protocolo HTTP.
Por otra parte, también es posible hacer otro tipo de operaciones, Por ejemplo:
POST /empleados, significa que se va a guardar un dato en la base de datos.
PUT /empleados significa que vamos a actualizar la entidad completa.
PATCH /empleados significa que vamos a actualizar la entidad parcialmente.
DELETE /empleados significa que vamos a eliminar un empleado.
Estos nombres GET, POST, PUT, DELETE se les conoce como verbos HTTP, Es decir, que describe lo que se quiere hacer en el servidor y lo que se va a estar respondiendo son datos en formato JSON, es decir, vamos a estar respondiendo datos que van a estar compuestos por pares clave valor.

También vamos a estar utilizando un framework que nos va a facilitar la creación del servidor llamado Express. Básicamente, Express nos permite leer archivos, crear una estructura de carpetas, enviar peticiones, manejar errores, etc
A partir de aquí tenemos una idea general de cómo va a ser la estructura del backend que vamos a estar creando en este tutorial.
Inicio
Primero vamos a crear un proyecto desde cero, para esto vamos a crear una carpeta nueva, en mi caso la carpeta se va a llamar apiRestMysql. Una vez que esté creada lo vamos a arrastrar dentro de nuestro editor de código, que en mi caso estoy utilizando visual Studio code.
Inicio de node.js
A partir de aquí vamos a estar inicializando un proyecto de Node.js, para esto lo primero que vamos a hacer es abrir una terminal, en mi caso voy a estar abriendo la terminal que está integrada dentro de visual Studio code. A partir de acá vamos a ejecutar el comando.
npm init - y
Ese comando crea un archivo package.json, este es un archivo de configuración. Este archivo tiene una sección de dependencias. Que nos va a servir para poder instalar módulos.
Instalación de Express para nuestra Rest api utilizando Node.js
Ahora voy a instalar un módulo llamado Express, para esto voy a escribir
npm install express
Ahora en el archivo package.json vamos a ver que en la sección dependencias está creado el módulo Express qué nos va a servir para crear nuestro proyecto de backend. Primero vamos a empezar creando nuestro servidor y después vamos a crear nuestra conexión a MySQL.
Ahora en la raíz de nuestra carpeta vamos a crear un archivo que se llama index.js que de momento solo va a mostrar un mensaje "hola mundo", este mensaje vamos a mostrar a través de un console.log().
Ejecución del Proyecto de nuestra Rest api utilizando Node.js y MySQL
En este punto vamos a ejecutar nuestro programa, para ejecutar nuestro programa vamos a abrir la terminal y escribimos el comando:
node index.js
Por lo tanto, si todo salió bien, vamos a ver el "Hola mundo" por consola.
Ahora para requerir Express vamos a utilizar la siguiente línea de código:
const express = require('express')Para probar que todo esté funcionando vamos a ejecutar nuestra aplicación nuevamente.
A partir de acá voy a decir que ejecute Express para esto vamos a guardarlo en una constante llamada app de la siguiente manera:
const app = express()Y de momento vamos a escribir la siguiente línea de código que le estamos diciendo a Nodejs que escuche en el puerto 3000:
app.listen(3000)Si volvemos a ejecutar nuestra aplicación veremos que este se va a quedar “escuchando”, es decir, vamos a ver el cursor en nuestra terminal titilando, esperando alguna orden que le queramos dar para ejecutar o para continuar con el siguiente paso.
Si queremos cancelar la ejecución de nuestro programa de Node.js lo hacemos con el siguiente comando Control + C. Para poder ver qué es lo que se está ejecutando tendremos que ir a nuestro navegador escribir http://localhost:3000, En este momento vamos a ver un mensaje que dice cannot get., que significa que no puedo entrar a la ruta. Esto es bueno porque significa que Node.js y Express están funcionando. Ahora, en cada cambio que nosotros hagamos en nuestro archivo, vamos a tener que cancelar la ejecución de nuestro programa y volver a ejecutar node index.js.
Sin embargo, esto es muy incómodo, entonces para evitar tener que hacer estas operaciones de cancelar y volver a ejecutar vamos a instalar un nuevo módulo llamado Nodemon para que este módulo reinicie el código por nosotros sin que nosotros tengamos que cancelar y volver a ejecutar.
Instalación de Nodemon
Para esto vamos a cancelar la ejecución del programa y vamos a ir a la terminal y escribimos:
npm install nodemon -D
Con esto ya tendríamos instalado Nodemon, pero si nos fijamos vemos que cuando vamos a instalar colocamos -D esto se instala como módulo de desarrollo.
Ahora si entramos a nuestro archivo package.json vamos a ver que existe una nueva dependencia que se llama Nodemon dentro de la sección de dependencias, que es donde vamos a estar instalando nuestros módulos de desarrollo.
Para ejecutar este módulo Nodemon vamos a tener que ir dentro del archivo package.json a la sección de scripts y creamos un script, mismo que se va a llamar dev.
Este script dev lo que va a hacer es ejecutar el archivo index.js cada vez que se presione guardar los cambios.
"scripts": {
"dev": "nodemon index.js"
}Si guardamos este archivo y vamos a la consola, ejecutamos el comando de nodemon de la siguiente manera:
npm run dev
Vemos que es lo mismo, solo que ahora se está ejecutando a través de nodemon. Es decir, si ahora nosotros vamos y hacemos algún cambio en nuestro código, al momento de guardar esto se va a reiniciar por sí solo, para probar esto de momento vamos a escribir un mensaje por consola que diga:
console.log('Server is on port 3000')Bueno, de esta forma ya tenemos nuestro servidor configurado de forma básica. En la siguiente sección vamos a continuar con las siguientes partes del backend.
